Smile Baby
Early childhood intervention App

Overview
Babysmile is a Health Action-based organization focused on “Help Children Develop Worldwide”. The organization needs a tool that helps parents learn and track about their children development. Babysmile’ primary target users include Parents and caregiver, teachers who are concerned about their children’s development.
| Roles | Tools | Project Duration |
|---|---|---|
| UX Research/Designer, UI designer the app and responsive website design from conception to delivery | Figma | Sept 2021 - Oct 2021 |
The Problem
Early childhood intervention is a support and educational system for very young children who have been victims of, or who are at high risk for child abuse and/or neglect as well as children who have developmental delays or disabilities.
The Goal
Design an app that will help parents could do early intervention and track their children development.
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
Design Process

1. EMPATHIZE
I used CDC’s data on Early childhood intervention to develop interview questions, which were then used to conduct user interviews. Most interview participants reported feeling badly about not paying attention to their children enough, but they could not easily to find the information or course to help them track their children’s development. The feedback received through research made it very clear that users would be happy if they have a tool to help them easy to play, track and act on their children.
User pain points
- Time Working a 9-5 job parents in big cities are too busy to pay attention to their baby’s development.
- Source No authorized source and offical information in order to help track children’s development.
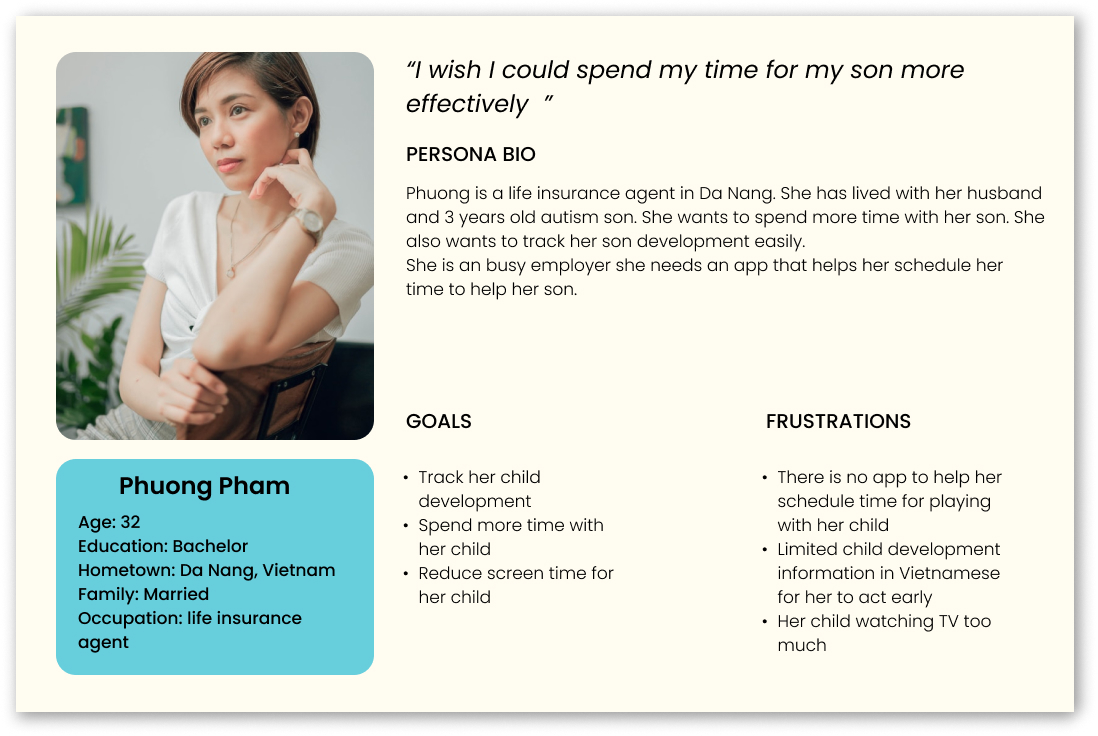
Personas & problem statements
Phuong is a busy sale staff who needs spend more time on her son and track her son’s developing because her son needs to be helped.

2. DEFINE
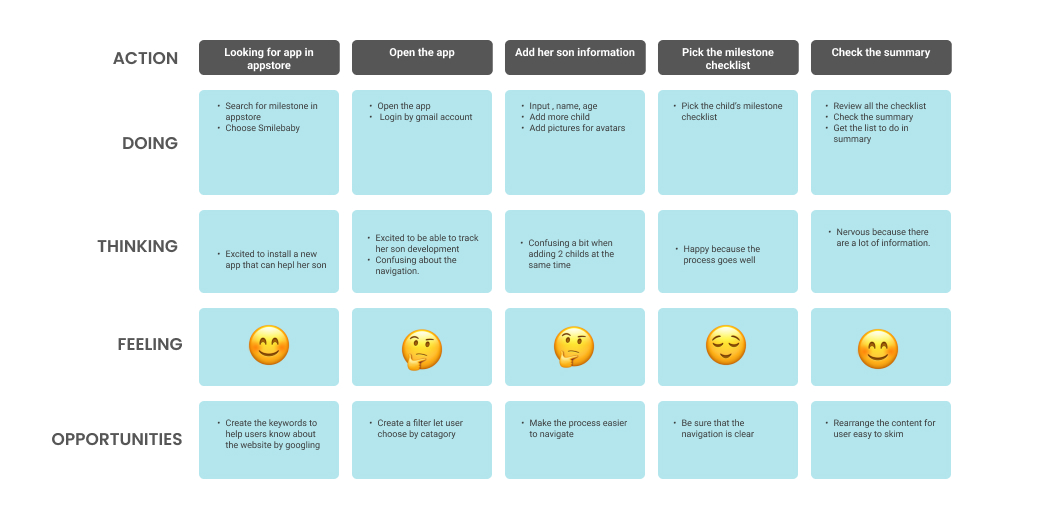
User journey map
Goal: Create milestone checklist for her 3 years old son

3. IDEATE
Digital wireframe
After ideating and drafting some paper wireframes, I created the initial designs for the Babysmile app. These designs focused on helping parents and caregivers can track children development.

4. PROTOTYPE
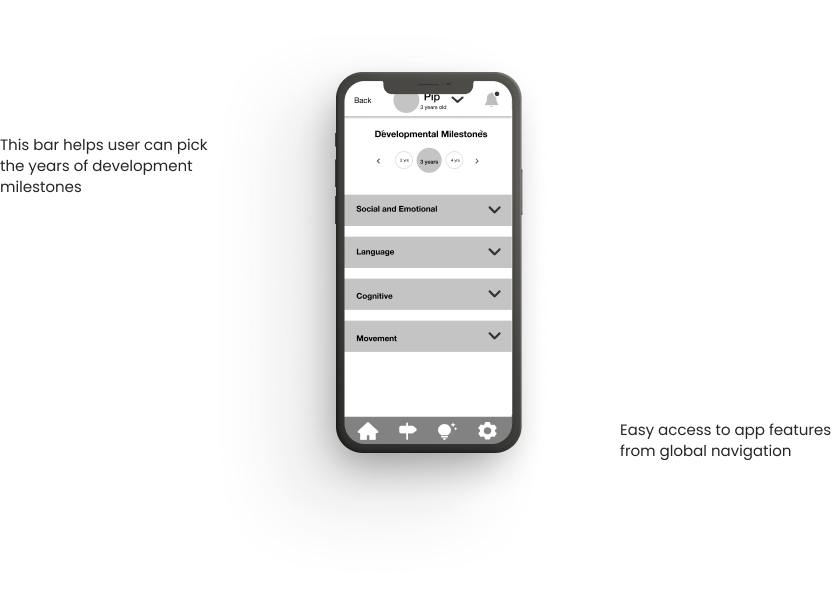
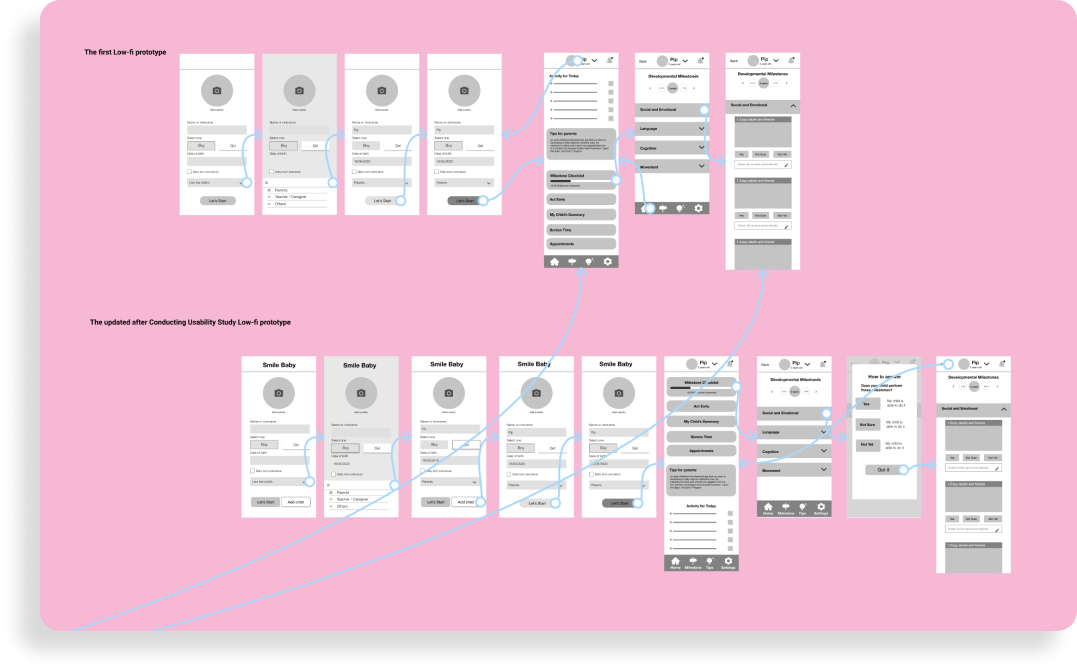
Low-fidelity prototype
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of using the app

Usability study: parameters
I conducted two rounds of usability studies. From the first study helped guide the designs from wireframes to low- fidelity prototype. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
| Stydy Type | Location | Participants | Length |
|---|---|---|---|
| Unmoderated usability study | Vietnam, remote | 5 | 30-60 minutes |
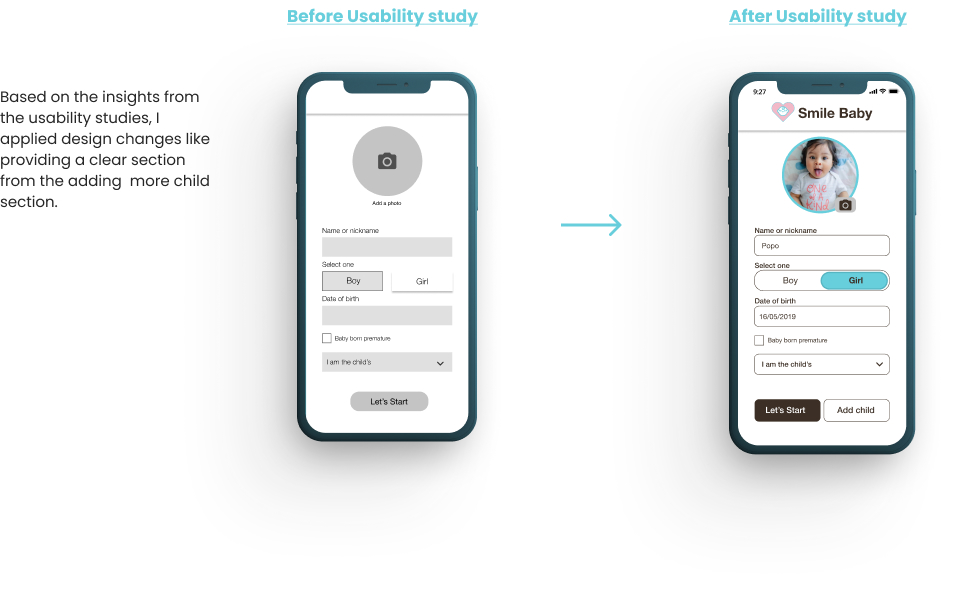
Usability study: findings
- Message pops up People preferred clear indications of when they have many options to check.
- Add babies People want easy add more than one child by their own.
- Add identification People had difficulty understanding the identification of terminology in the app.

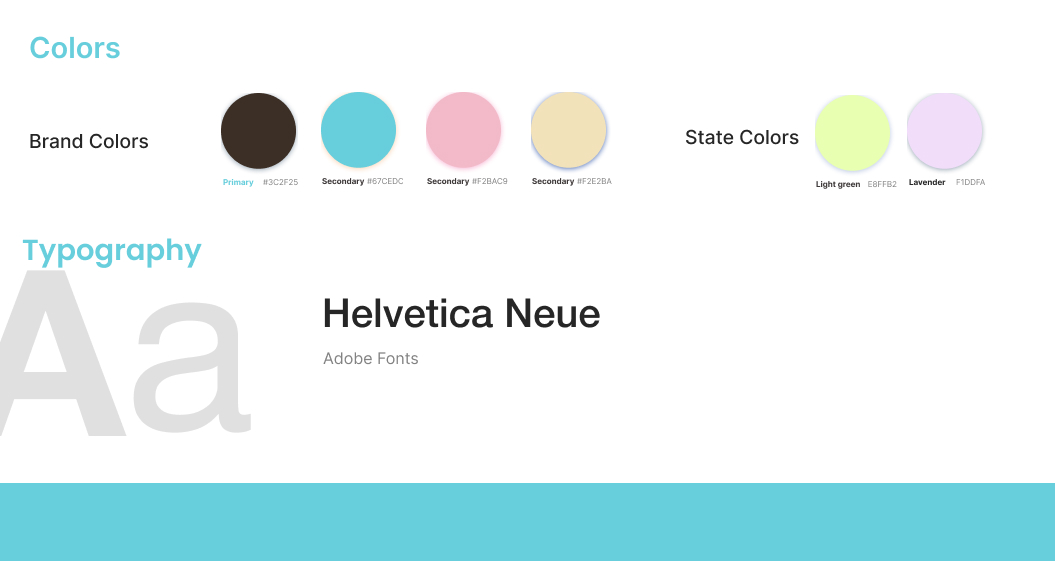
Style guide

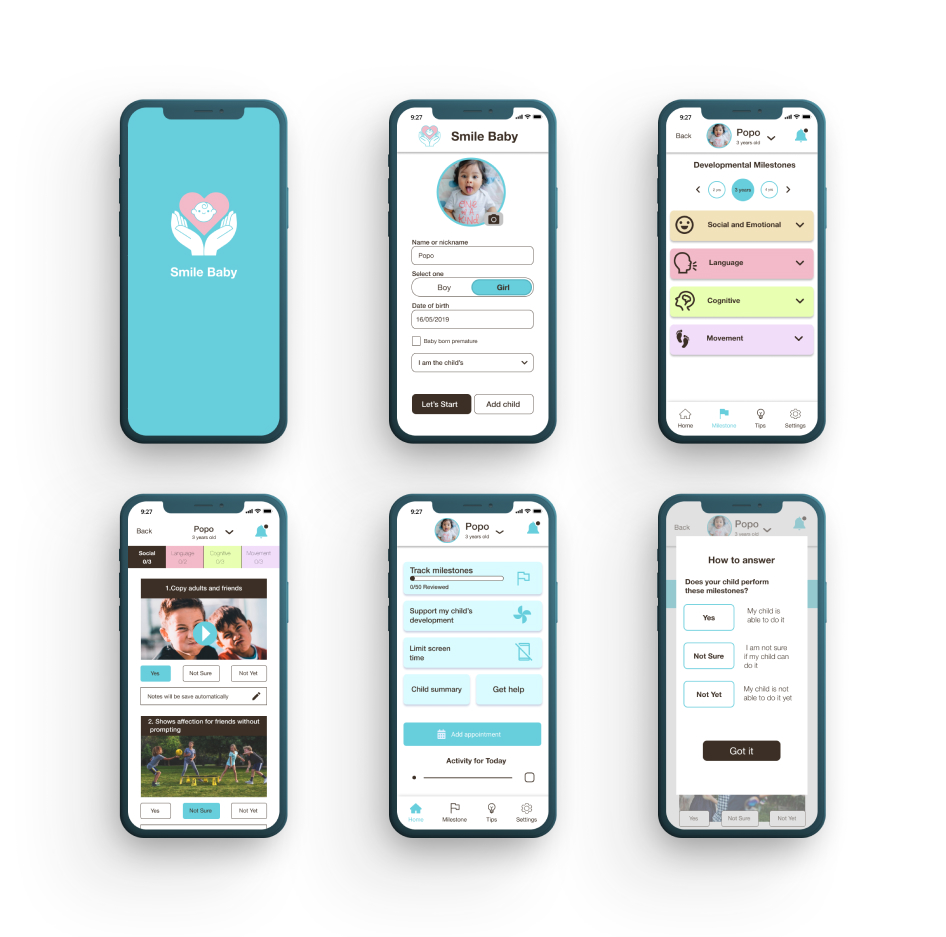
Mockup

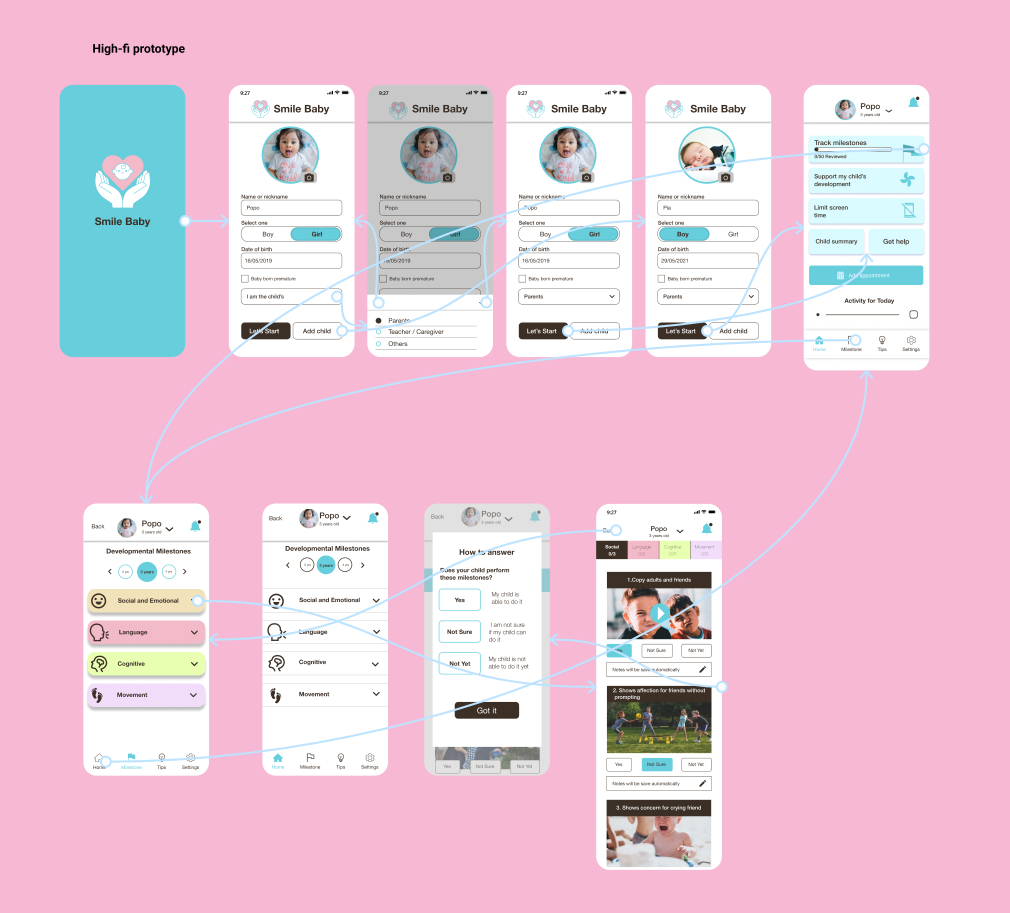
High-fidelity prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.

5. TEST
Accessibility considerations
- Clear labels for interactive elements that can be read by screen readers.
- I used headings with different sized text for clear visual hierarchy
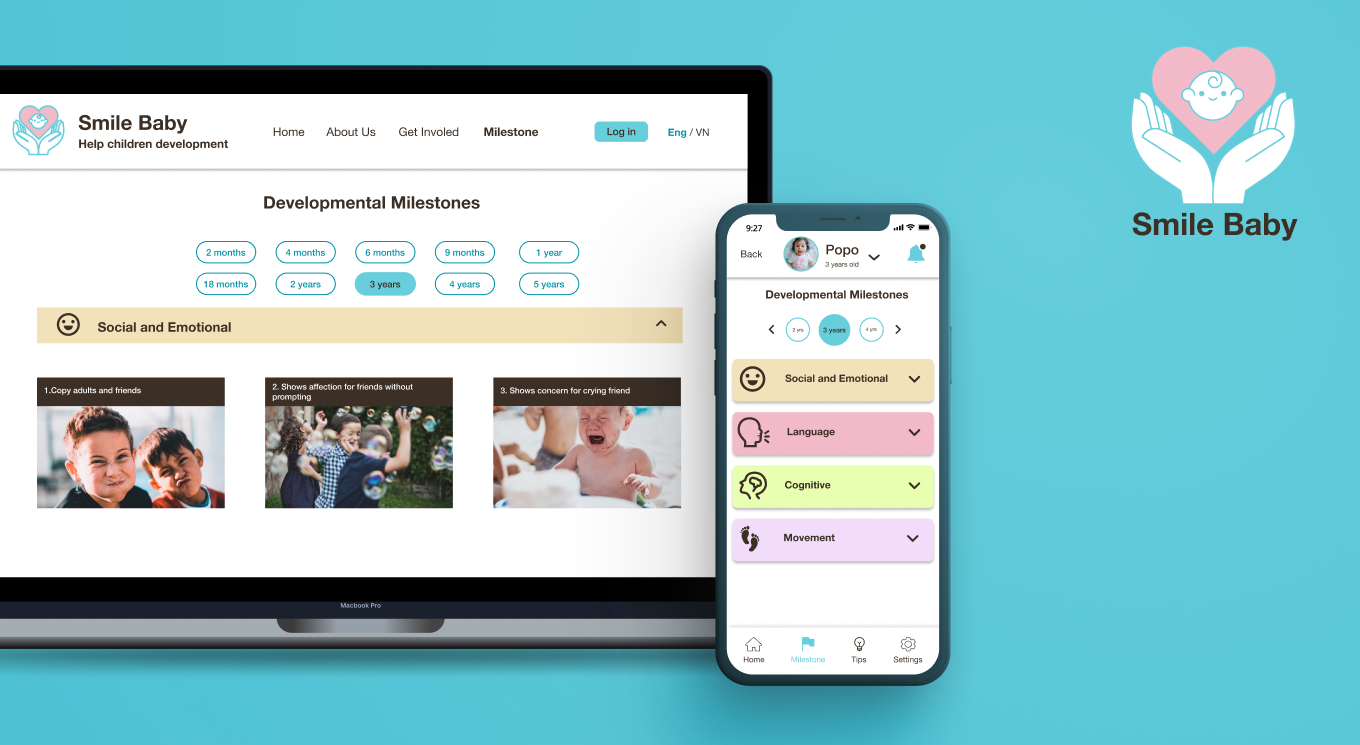
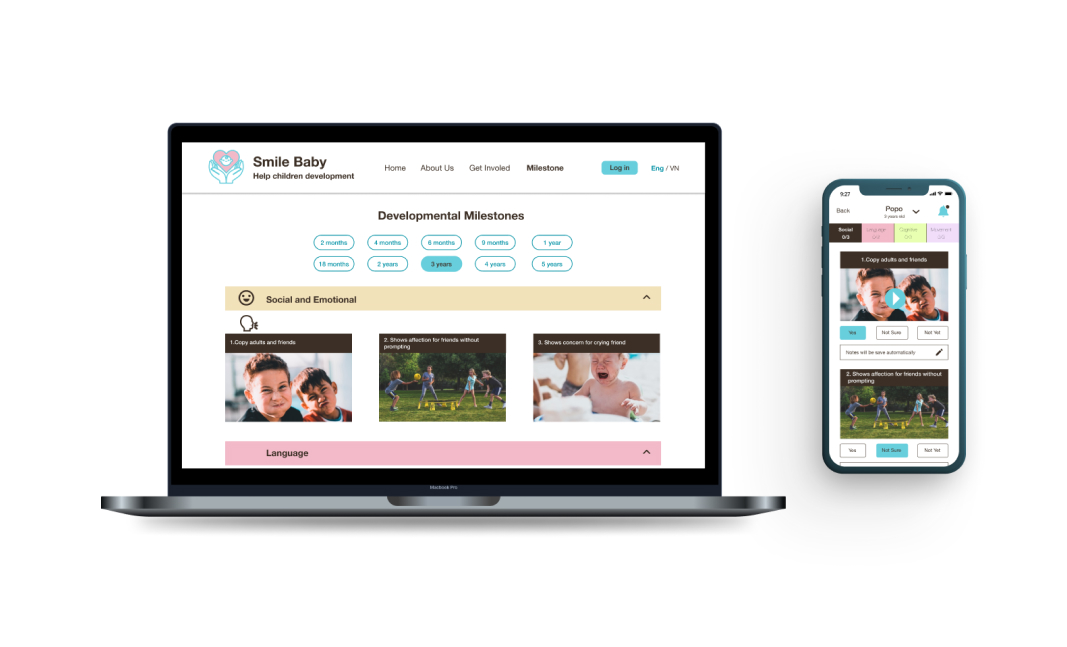
Responsive Design
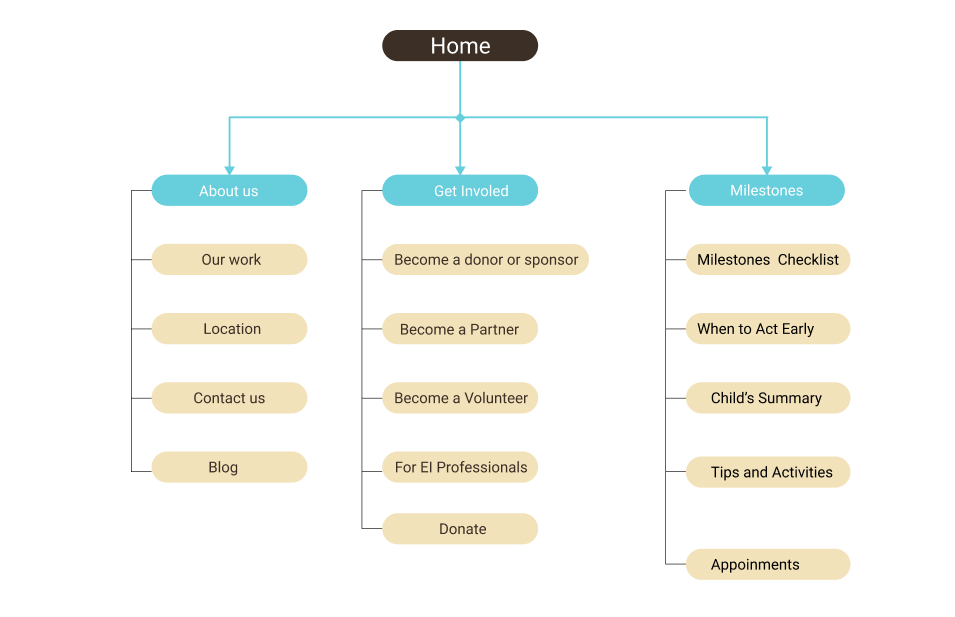
With the app designs completed, I started work on designing the responsive website. I used the Baby Smile sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.

The designs for screen size variation included mobile and desktop. I optimized the designs to fit specific user needs of each device and screen size.

Takeaways
Impact
- Users shared that the idea of the app was what they have looked for a long time. Too much sources and too much work on keep tracking their children development. The app helps them to manage their time to pay attention and play with their children in an effective way.
What I learned
- In 2020, the CDC reported that approximately 1 in 54 children in the U.S. is diagnosed with an autism spectrum disorder (ASD), according to 2016 data. Boys are four times more likely to be diagnosed with autism than girls. My app design can help parents act early and track their children development
Next steps
- Conduct research on how successful the app is in reaching the goal to raise awareness on children development.
- Add more educational resources for users to learn about autism.
- Connect and create a community of parents can share their own experiences and stories to encourage people.